Wireframes & prototypes
Een huis bouw je op basis van een plan. Je kunt je inbeelden dat het overslaan van het plan, desastreuse gevolgen zal hebben. Bepaalde elementen in een huis worden vergeten of in het ergste geval valt het huis ineen. Het bouwen van een nieuw platform gaat gepaard met het uittekenen van een bouwplan, zijnde wireframes. Hoe beter de wireframes, hoe efficiënter je website gebouwd wordt en hoe succesvoller ze achteraf zal zijn.

Great web design without functionality is like a sports car with no engine.
Wat zijn wireframes?
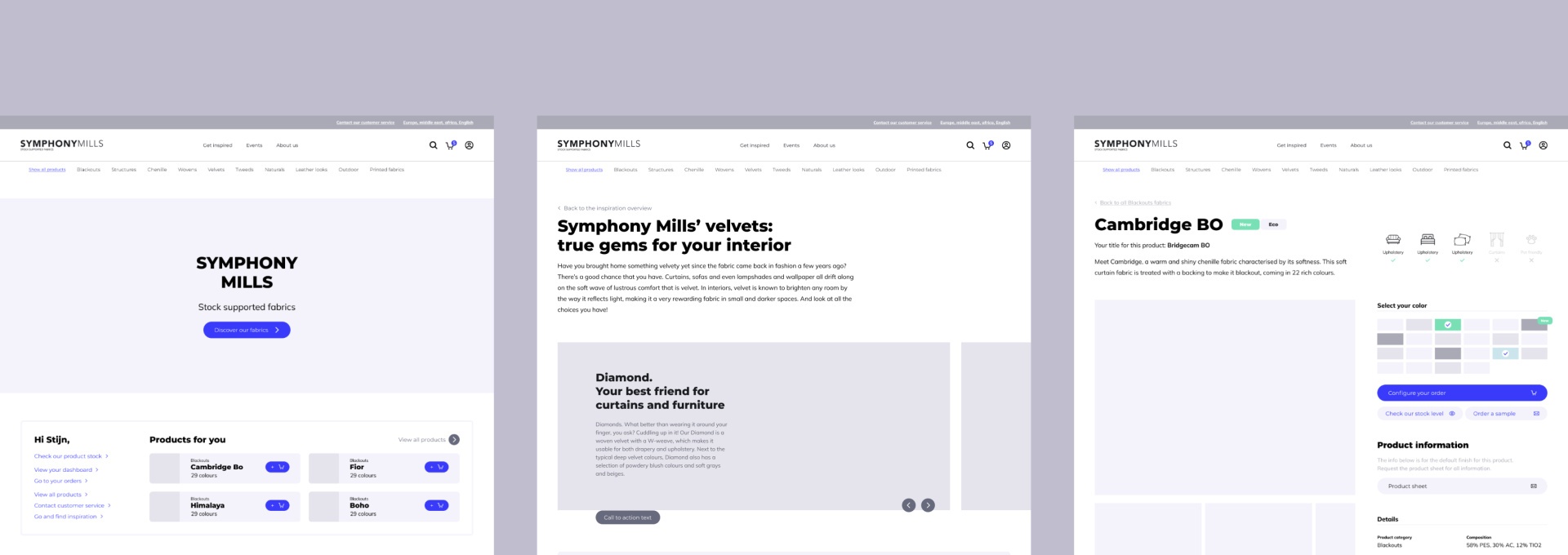
Een wireframe is een eenvoudige schematische voorstelling van de structuur van je website, illustreert de opbouw van je website en hoe alles met elkaar verbonden zal zijn. Wireframes bevatten weinig of geen teksten en afbeeldingen. In dit stadium wordt er namelijk nog niet gefocust op het design van je website. Wireframes moeten er dan ook niet ‘mooi’ uit zien.
De focus bij wireframes ligt op:
- Structuur: hoe hangen alle pagina’s aan elkaar?
- Lay-out: hoe kunnen we alle onderdelen op de pagina’s schikken?
- Navigatie: hoe bouwen we de menustructuur van je website op?
- Functionaliteit: welke elementen voegen we toe aan de website om de interactie met de doelgroep te stimuleren, zoals video’s, call-to-actions …?
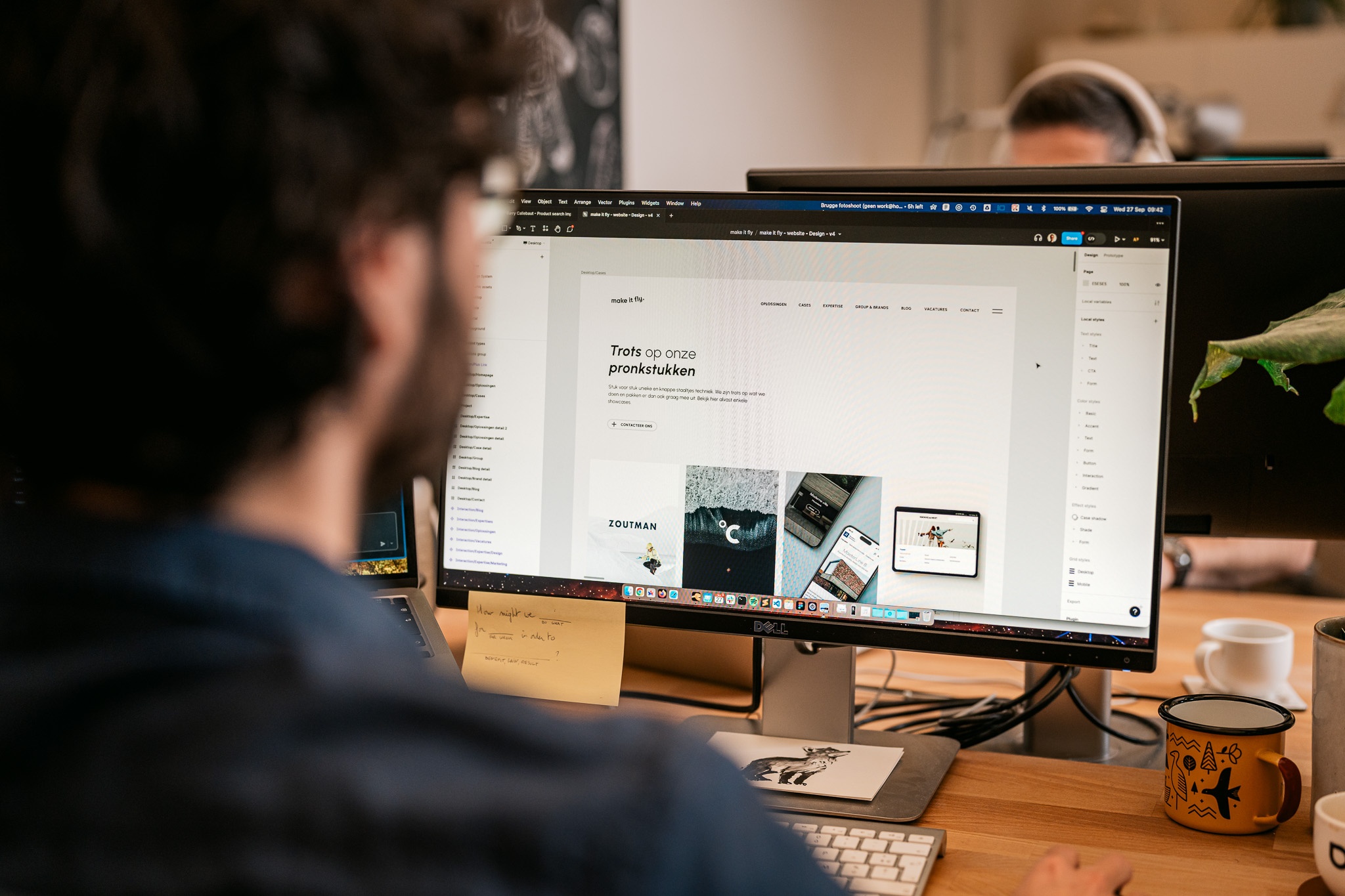
Pas als iedereen het eens is over de wireframes kan er gestart worden met het inkleuren ervan, namelijk het opmaken van het design. Daarna gaan we over tot het effectief bouwen van de website, waarbij de wireframes gebruikt worden als bouwplan voor onze ontwikkelaars.

‘Low-fidelity’ versus ‘high-fidelity’ wireframes
Bij het opmaken van wireframes spreken we doorgaans over ‘low-fidelity’ en ‘high-fidelity’ wireframes.
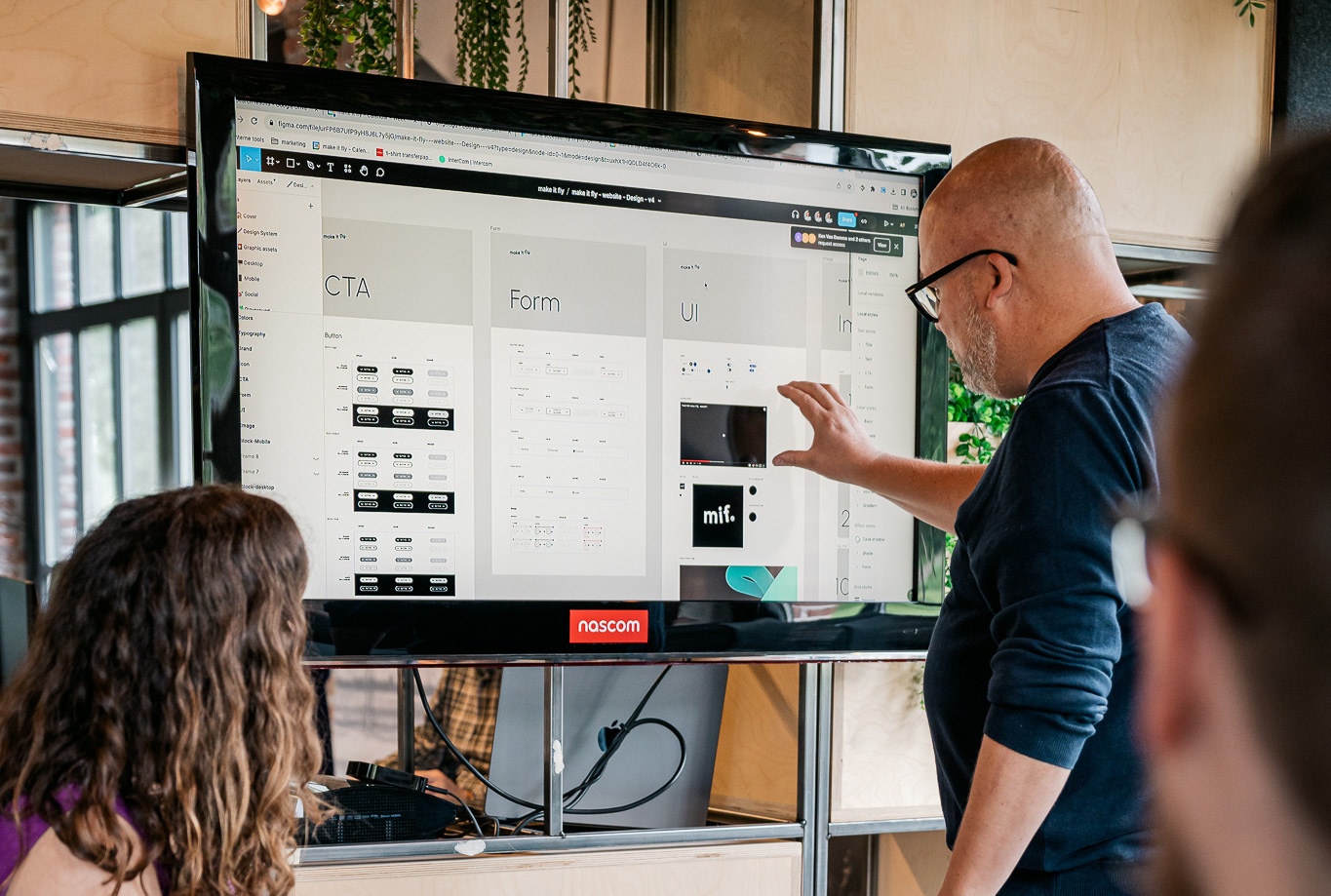
Onder ‘low-fidelity’ wireframes verstaan we de basisstructuur, meestal gewoon geschetst op papier, en voorzien van commentaar en opmerkingen van verschillende interne profielen. De ‘high-fidelity’ wireframes daarentegen zijn voorzien van meer detail en leunt dichter aan tegen het uiteindelijke design. Met behulp van de ‘high-fidelity’ wireframes krijg je een goed beeld over hoe je platform er uit zal komen te zien.

Wat met wireflows?
Wireframes in combinatie met de op voorhand bepaalde architectuur noemen we wireflows (wireframe + flow). Op een wireflow zie je, naast de wireframes, ook de onderlinge relatie tussen de verschillende scherminhouden. Ook de interacties (wie-wat-hoe-waar) worden duidelijk op zo'n diagram.
Verder is iedere wireframe voorzien van een identificatie, waarmee we verwijzen naar een bepaald deel in de zowel functionele analyse als technische analyse. Wireflows zijn onmisbaar in de meer complexe projecten en zorgen voor een duidelijk overzicht in een kluwen van data.
Wireframes besparen tijd én kosten
Hoe klein een website ook is, onze ervaring leert ons dat het altijd verstandig is om te starten met het uittekenen van wireframes. Er wordt vaak gedacht dat wireframes onnodig extra kosten en tijd in beslag neemt, maar niets is minder waar. Het uittekenen van wireframes verplicht alle betrokken partijen om voorafgaand aan het design en de ontwikkeling stevig na te denken over hoe de website structureel in elkaar zal zitten.
Uiteindelijk bespaart dit dus heel wat tijd, kosten én frustraties, doordat er tijdens het uitwerken van de website niet constant aanpassingen nodig zijn. Bovendien staan alle neuzen sneller in dezelfde richting dankzij de wireframe fase en is het een leuke en nuttige start van een geslaagde samenwerking.

Prototypes
Afhankelijk van de complexiteit van een project kan er indien nodig ook een werkend prototype van een website gemaakt worden. Door middel van basisfunctionaliteiten ('click and go’) wordt op basis van de wireframes of het design een prototype gemaakt.

Het gebruik van wireframes helpt bij het visualiseren van de structuur en het ontwerp van uw digitale product, wat leidt tot betere beslissingen en minder herontwerpen.